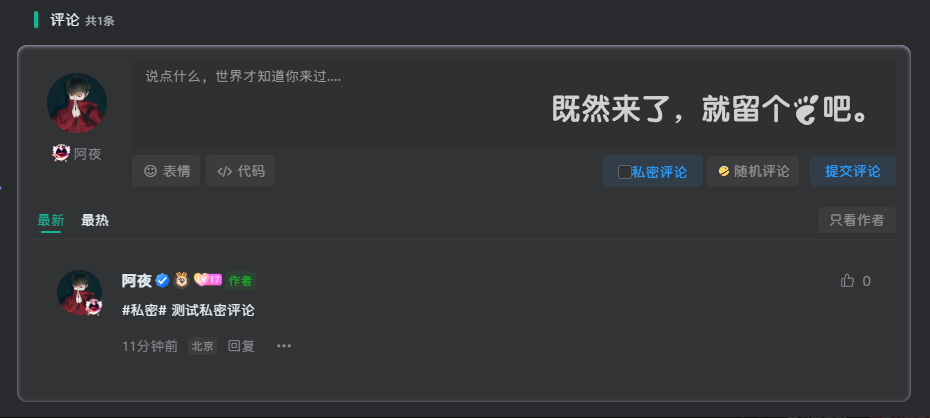
给你的网站添加一个私密评论功能,该教程几乎适配99%的WordPress主题,这里以子比主题为例。


教程如下
//私密评论
function liao_private_message_hook( $comment_content , $comment){
$comment_ID = $comment->comment_ID;
$parent_ID = $comment->comment_parent;
$parent_email = get_comment_author_email($parent_ID);
$is_private = get_comment_meta($comment_ID,'_private',true);
$email = $comment->comment_author_email;
$current_commenter = wp_get_current_commenter();
if ( $is_private ) $comment_content = '#私密# ' . $comment_content;
if ( $current_commenter['comment_author_email'] == $email || $parent_email == $current_commenter['comment_author_email'] || current_user_can('delete_user') ) return $comment_content;
if ( $is_private ) return '<span style="color:#A6A6A6"><i class="fa fa-lock fa-fw"></i>该评论为私密评论</span>';
return $comment_content;
}
add_filter('get_comment_text','liao_private_message_hook',10,2);
function liao_mark_private_message( $comment_id ){
if ( $_POST['is-private'] ) {
update_comment_meta($comment_id,'_private','true');
}
}
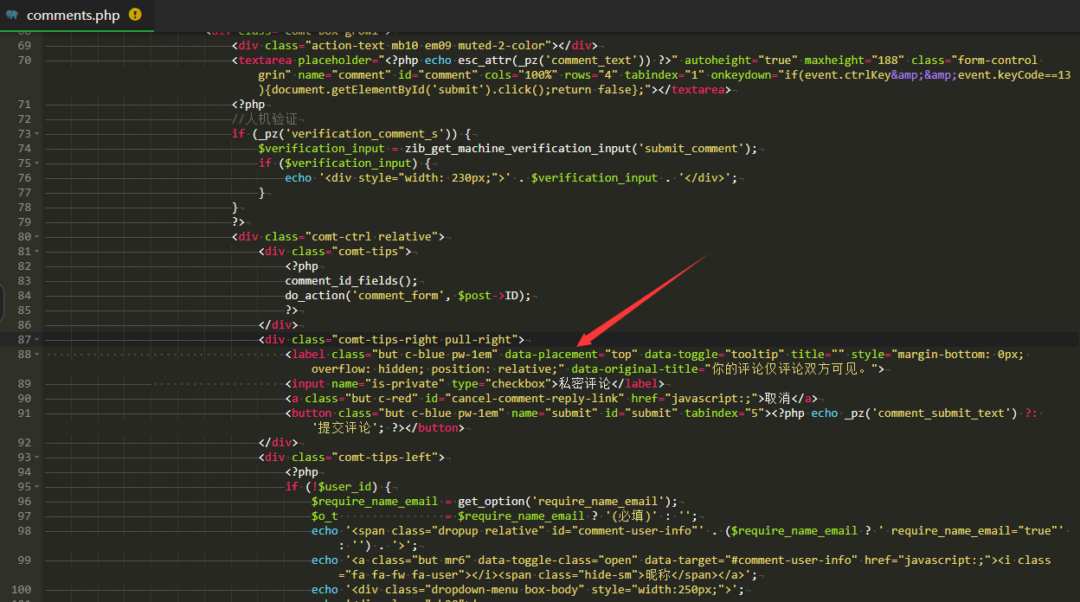
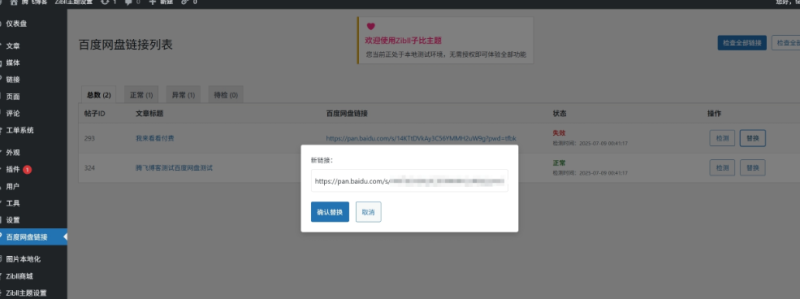
add_action('comment_post', 'liao_mark_private_message');打开子比主题的 comments.php 文件,搜索提交评论,在其上方添加下方代码之后保存即可。(如图)
文件路径:/wp-content/themes/zibll/template/comments.php
<label class="but c-blue pw-1em" data-placement="top" data-toggle="tooltip" title="" style="margin-bottom: 0px; overflow: hidden; position: relative;" data-original-title="你的评论仅评论双方可见。">
<input name="is-private" type="checkbox">私密评论</label>
本站永久VIP限时特价9.9元开通
© 版权声明
本站所有资源均为互联网收集或用户投稿,仅供研究学习,切勿商用以及违法使用。如若本站内容侵犯了您的权益,请及时联系我们予以删除!
THE END


 会员专属
会员专属







暂无评论内容