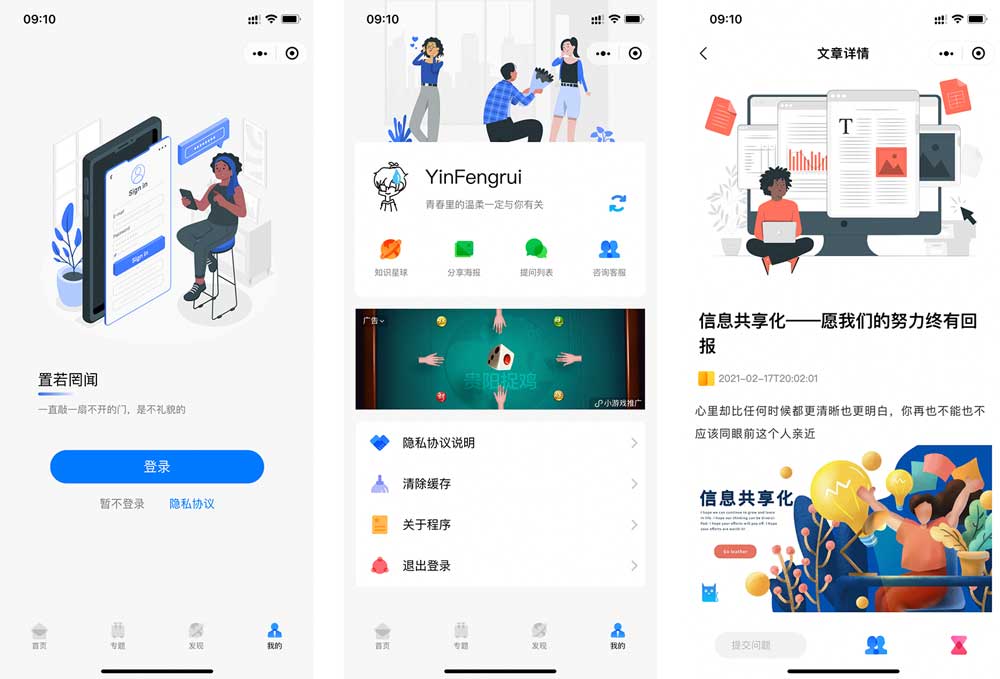
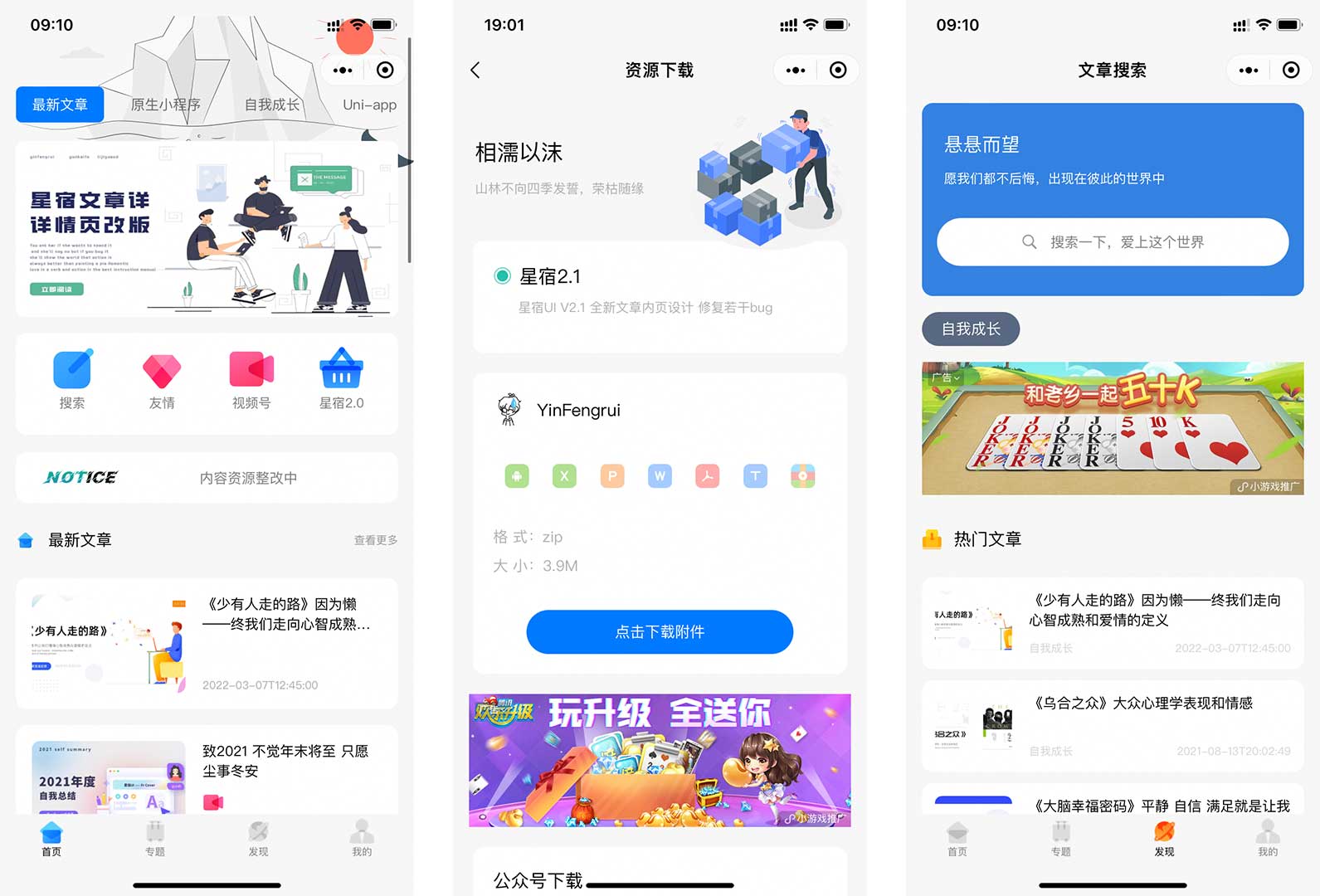
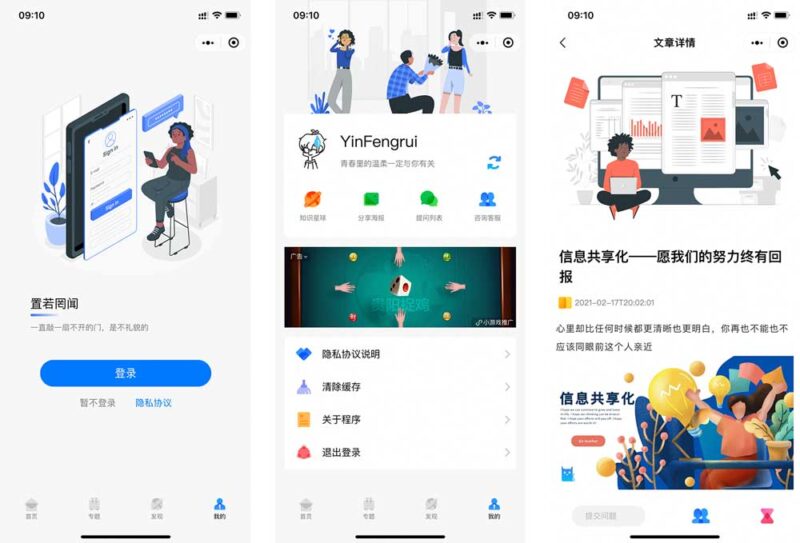
演示地址:微信小程序搜 麦田圈子 查看
安装教程:
1.安装宝面板,安装WordPress博客程序
2.宝塔后台设置wordpres伪静态,SSL证书
3.WordPress后台设置—-固定链接—-自定义结构—-post id
5.wordpress后台安装星宿插件,以及pods插件,后台设置pods菜单—-组件—-安装Migrate: Packages
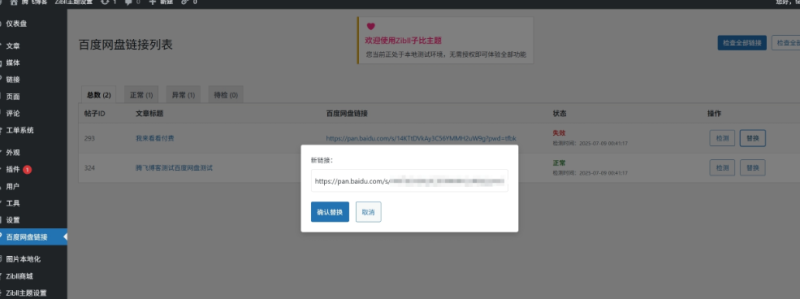
6.打开pods.html文件复制所有内容,在上图中点击导入粘贴我们的代码
7.随后左边菜单就会多出一个基本配置—-点开是一个关于我们—-选择编辑;就可以编辑我们关于界面的内容,下滑就是其他配置的字段;资源下载和文章是否需要激励在编辑文章中可看到
8.下载hbuilder和微信/QQ开发者编辑器,hbuilder 左上角点击偏好设置设置—–运行配置—-配置相对于的开发工具路径,Windows大家自己找找
9.将xingshu文件夹拖入到hbuilder,修改为你的域名地址
点击运行—-运行小程序模拟器—-微信小程序开发者工具,如果启动错误,一般是微信开发者工具没有登入,或者工具没有打开安全端口(设置-安全设置-安全)
V3.0版本
新增:双排列表
优化:Vue2升级Vue3
优化:mp-html升级至2.4.3
优化:全新API接口封装
优化:列表组件化
优化:部分UX元素
优化:金刚区,焦点,热门文章内容逻辑更新
移除:友情链接,登录,评论等功能
2.5版本
移除:wxmore页面
移除:meinfo页面
移除:privacy页面
2.4版本
新增:文章上拉加载动画
更新:激励视频失败默认下发奖励
修复:下载页文字超出无法复制
修复:下载页面出现2个登录弹窗
目录结构
├── .hbuilderx (官方文件夹)
├── 接口和插件 (文件夹)
│ ├── Pods.json (API接口字段)
│ ├── fengrui-xingsu.zip (星宿UI封面插件)
│ ├── PODS-Type.zip (PODS插件)
├── components (组件)
│ ├── common-list (列表组件)
│ ├── cover-bulr-bg (全屏幕加载组件)
│ ├── loading-lis (列表加载组件)
│ ├── mp-html (富文本解析组件)
├── pages
│ ├── about (关于页面)
│ ├── category (分类页面)
│ ├── data (文章详情页面)
│ ├── download (下载详情页面)
│ ├── index (首页)
│ ├── me (我的页面)
│ ├── search (搜索页面)
│ ├── tags (标签页面)
│ ├── weblist(webview页面)
├── static (图片目录 部分图片是svg格式)
├── utils (封装API接口)
├── App.vue
├── main.js
├── html.html
├── manifest.jsan (配置文件--小程序id)
├── pages.jsan (配置文件--页面标题,底部导航)
├── theme.json (配置文件--深色模式)
└── uni.scss本站永久VIP限时特价9.9元开通





 会员专属
会员专属







暂无评论内容